SameSite Cookies by Default in Chrome 76 and Above
The SameSite cookie attribute is used by browsers to control cookie requests and increase security. This article explains what the SameSite cookie attribute is and the different security levels to which it applies. It also describes upcoming changes to the Same Site attribute on Chrome and the new ‘Cookies without SameSite must be secure’ feature.

Beginning its journey almost ten years ago, Google Chrome has become one of the most popular web browsers on the internet and continues to prioritize speed and security in its service to users. Earlier this month at Google’s I/O 2019 conference, the company announced they are getting ready to release new and noteworthy features that will increase the security of Chrome. This affects the use of SameSite cookies and aims to increase security by giving users the choice to reject cookies that don't have the SameSite attribute set and lack a certain security mechanism, as well as enforcing the use of SameSite cookies by default.

How the SameSite Cookie Attribute Works
The SameSite cookie attribute is a cookie flag that was added in Chrome 51 and Opera 39. Website owners can use the SameSite attribute to control what cookies are allowed to be included in requests issued from third party websites, for example in a POST request from https://attacker.com to https://example.com.
Setting a SameSite cookie is simple. All you have to do is to add SameSite=Lax or SameSite=Strict parameters to your cookie.
Set-Cookie: CookieName=CookieValue; SameSite=Lax;
Set-Cookie: CookieName=CookieValue; SameSite=Strict;
None, Strict and Lax Parameters
The names of these parameters, None, Strict, and Lax, refer to different levels of security.
None
If you use the 'None' value, this allows cookies to be sent to requests issued by third parties. You have to make sure to add the secure attribute alongside setting SameSite=None.
Strict
If you use the 'Strict' value, the cookies will not be sent when a third party issues the requests. In some cases, this option might negatively impact your browsing experience. For example, if a website you visit by clicking on a link has the SameSite=Strict attribute set, the website might request you to log in again, since the cookie won’t be sent along with the request.
Lax
If you use the 'Lax' value, this allows cookies to be sent if the third party issues a GET request that causes a Top Level Navigation, which means that the request will change the address bar. Only those requests allow the cookie to be sent with the 'Lax' value.

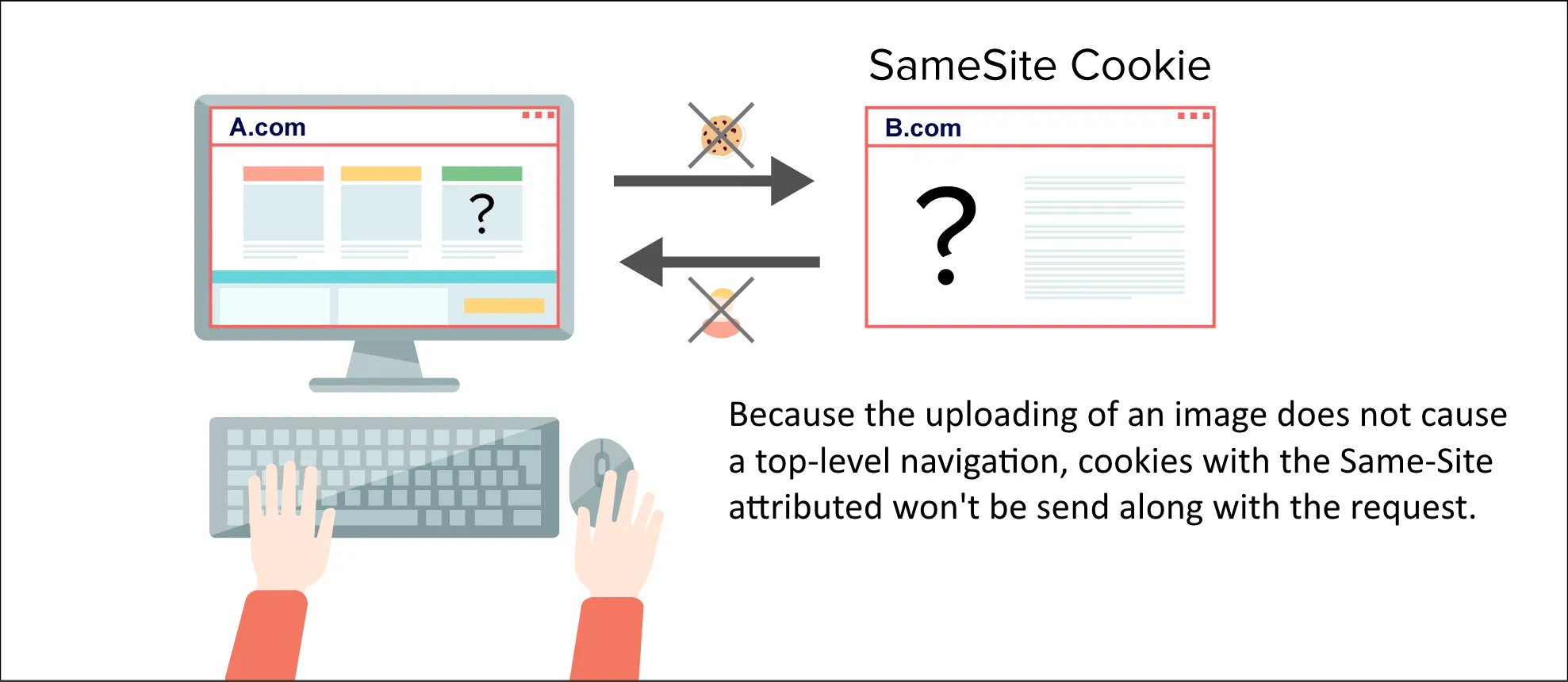
You can load a source with the iframe, img, or script tags. These resources will be requested using the GET method but they do not change the address in the address bar, since they don’t trigger a Top Level Navigation (and the content of the address bar is not affected in any way). That’s why the cookies will not be sent with requests made to those sources.
This table summarizes the request types and the cookies sent to them.
Request TypeSample CodeCookies SentLink<a href="..."></a>Normal, LaxPrerender<link rel="prerender" href=".."/>Normal, LaxForm GET<form method="GET" action="...">Normal, LaxForm POST<form method="POST" action="...">Normaliframe<iframe src="..."></iframe>NormalAJAX$.get("...")NormalImage<img src="...">Normal
SameSite Attribute Update Allows Browser Control Over CSRF Vulnerability
Until now, preventing a vulnerability such as a Cross-site Request Forgery (CSRF) was the responsibility of developers. However, with the release of Chrome 76 in June 2019, browser developers will allow users to have a say in the prevention of CSRF vulnerabilities by adjusting their client-side preferences.

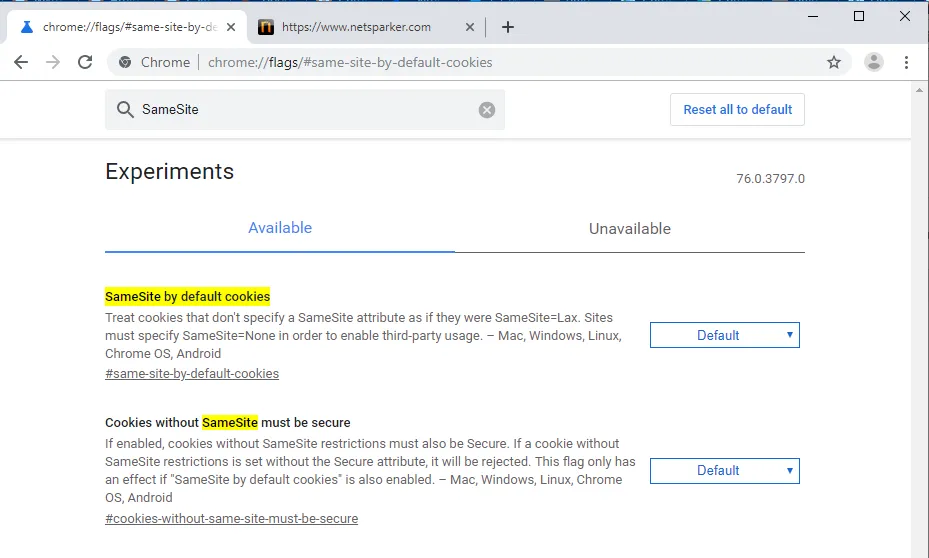
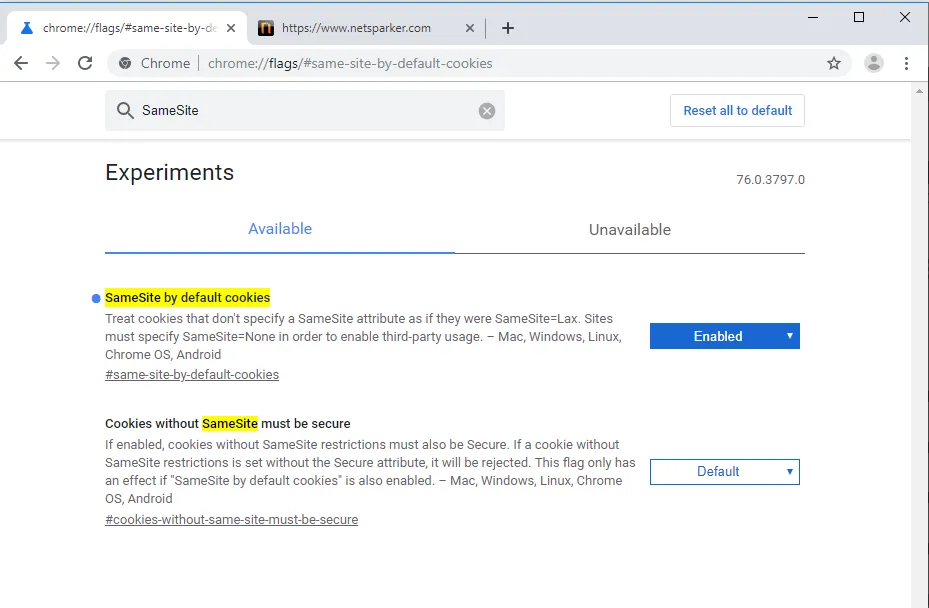
The new update will gives users the choice to configure the setting to ensure that all cookies are set with SameSite=Lax attribute by default. Users will be able to adjust this setting according to their preferences. When the 'SameSite by default cookies' setting is enabled, the browser will add the SameSite=Lax attribute to the cookies.

This is the regular cookie:
Set-Cookie: PHPSESSID=AB1234kjsdf9u2348djhd73; httpOnly; secure;
This is the cookie after the browser readjusts based on the enabled setting:
Set-Cookie: PHPSESSID=AB1234kjsdf9u2348djhd73; httpOnly; secure; SameSite=Lax;
New 'Cookies without SameSite must be secure' Feature
Another feature that will be released with Chrome 76 is the 'Cookies without SameSite must be secure' feature. Using this feature, if a cookie is set to SameSite=None, it has to have the secure flag. Here is a correctly set cookie with the secure flag alongside the SameSite=None attribute:
Set-Cookie: PHPSESSID=AB1234kjsdf9u2348djhd73; httpOnly; SameSite=None; secure;
According to Mike West (Incrementally Better Cookies):
this feature has security benefits for those third-party products themselves, but also has the effect of removing the potential of mixed content
The secure flag ensures that the cookie will only be sent and set if the request has a secure (https) connection. This also means that loaded resources, session information, and any requests made from your website must be served over TLS/SSL. This feature will also be applicable when the 'SameSite by default cookies' setting is enabled.
If you’re setting SameSite=None on a cookie, it means that you want the cookie to be sent to cross-site requests.
Mixed Content
Mixed Content is the name given to the situation where there are active or passive resources loaded over an insecure channel on a web application that has SSL configured. For example, in the presence of a script file loaded over an insecure channel within your website’s context, attackers may change the content of the script file and gain access to the DOM of the website, and manipulate your application.
You can prevent this and similar attacks caused by Mixed Content issues, by enforcing the HTTP Strict Transport Security (HSTS) header so that all the resources are loaded over a secure channel. The Content Security Policy (CSP) also allows you to regulate the security of the resources on your website. Additionally, browsers might block mixed content without the need to set any HTTP security headers.
Google Chrome's Update Increases Security for End Users
Google Chrome’s recent development contributes toward web vendors' drive for providing more secure web applications for end users. The upcoming features on cookies will give full control over the browser to developers, and therefore decrease the occurrence of both CSRF and Mixed Content vulnerabilities.
Further Information
To read Chrome's conference announcement, see Improving privacy and security on the web.
Also, to understand more about cookies, how to set them properly and their importance for web application security, read our Security Cookies Whitepaper.


