Leverage Browser Security Features to Secure Your Website
On June 27, 2018 Ticketmaster UK announced a data breach incident. This time, one of JavaScript's unexpected limitations prevented a security incident – at least for Turkish users. This blog post discusses how leveraging browser security features, such as Subresource Integrity and Content Security Policy could have secured their website.

Given the increasing number of data breaches, you won't be surprised to read that this blog post is about yet another data breach. Unusually, however, this time the looting did not involve a database. The hackers used a different, perhaps more dangerous, trick instead.
In this blog post we will use the Ticketmaster UK data breach as an example to explain how your developers can use the browser security features to build more secure web applications.

What happened in the Ticketmaster UK data breach?
On June 27, 2018 Ticketmaster UK announced a data breach incident, that didn't directly affect the Ticketmaster server. It was actually a different company, Inbenta, that was affected. However Inbenta provided the live chat systems used on the Ticketmaster website.
On discovering malicious JavaScript code, Ticketmaster immediately disabled all Inbenta products across Ticketmaster's websites. Ticketmaster announced that less than 5% of their customers were affected and that the North American customer database remained intact.
The Turkish branch of Ticketmaster, Biletix, released a similar announcement about the attack. However, in August, security researcher Mert Sarıca analyzed the malicious code and pointed out that Turkish users might not have been affected by the incident either. What had happened was that malicious Javascript code was placed into the inbenta.js JavaScript library hosted on Inbenta's website. Its code acted by collecting the data of input fields on the checkout page and submitting it to the attacker's Command and Control (CC) servers. Input names and values were concatenated and encoded in base64 before being submitted to the attacker's CC server.
It's worth noting that this is a rare example of an occasion where one of JavaScript's unexpected limitations actually prevented a security incident - at least for Ticketmaster's Turkish users. When the Satın Al (checkout) button was clicked, the btoa JavaScript function couldn't encode the Turkish characters in the button name and returned an error. Turkish users dodged a bullet, as although the data was accessed, it could not be submitted to the hacker's Command and Control server.
Chances are that Biletix won't be as lucky the next time. We must ensure that our websites stay secure, even when we are using third-party apps and services on our website. Luckily there is a way to ensure integrity of remote resources, such as external JavaScript files.
Using SRI to ensure external website files are not tampered
How can you ensure that external javascript or CSS files haven't been edited by an attacker? And is there anything you can do to prevent an altered file from being loaded in your users' browsers?
The answer is yes; and the method is by adopting Subresource Integrity (SRI). SRI ensures that these third-party resources are loaded without modifications. You can validate the integrity of the external files hosted on the website by encoding one or more of their SHA-256, SHA-384, or SHA-512 hashes in base64 in an integrity attribute added to script or link tags. SRI compares these expected hash values with those of the loaded resources. If there's a mismatch, the browser throws an error in its debugging console and halts the loading of the affected resource.
<script src="http://my2cdn.com/myscript.js" integrity="sha256-0URT8NZXh/hI7oaypQXNjC07bwnLB52GAjvNiCaN7Gc=" crossorigin="anonymous"></script>
What Happens if There is a Mismatch in the Hash Values?
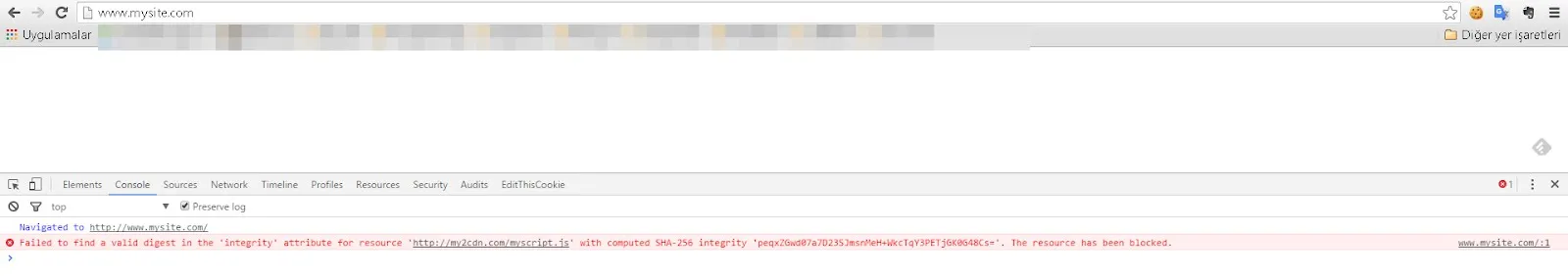
If the hash values do not match, the script or style files won't be loaded. It’s important to note that, this verification and denial process only happens in browsers that support SRI. This is what an SRI error looks like.

Of course, the quality of the protection SRI provides is dependent on your ability to review the external JavaScript code you load into your website. If the JavaScript code contains vulnerabilities or a backdoor at the time you activate SRI, the data of your users remains at risk.
Subresource Integrity (SRI) could have stopped Ticketmaster’s data breach
Had Ticketmaster implemented SRI for their third-party script and style resources, the browsers would have stopped the loading of the scripts, therefore preventing malicious code from being executed.
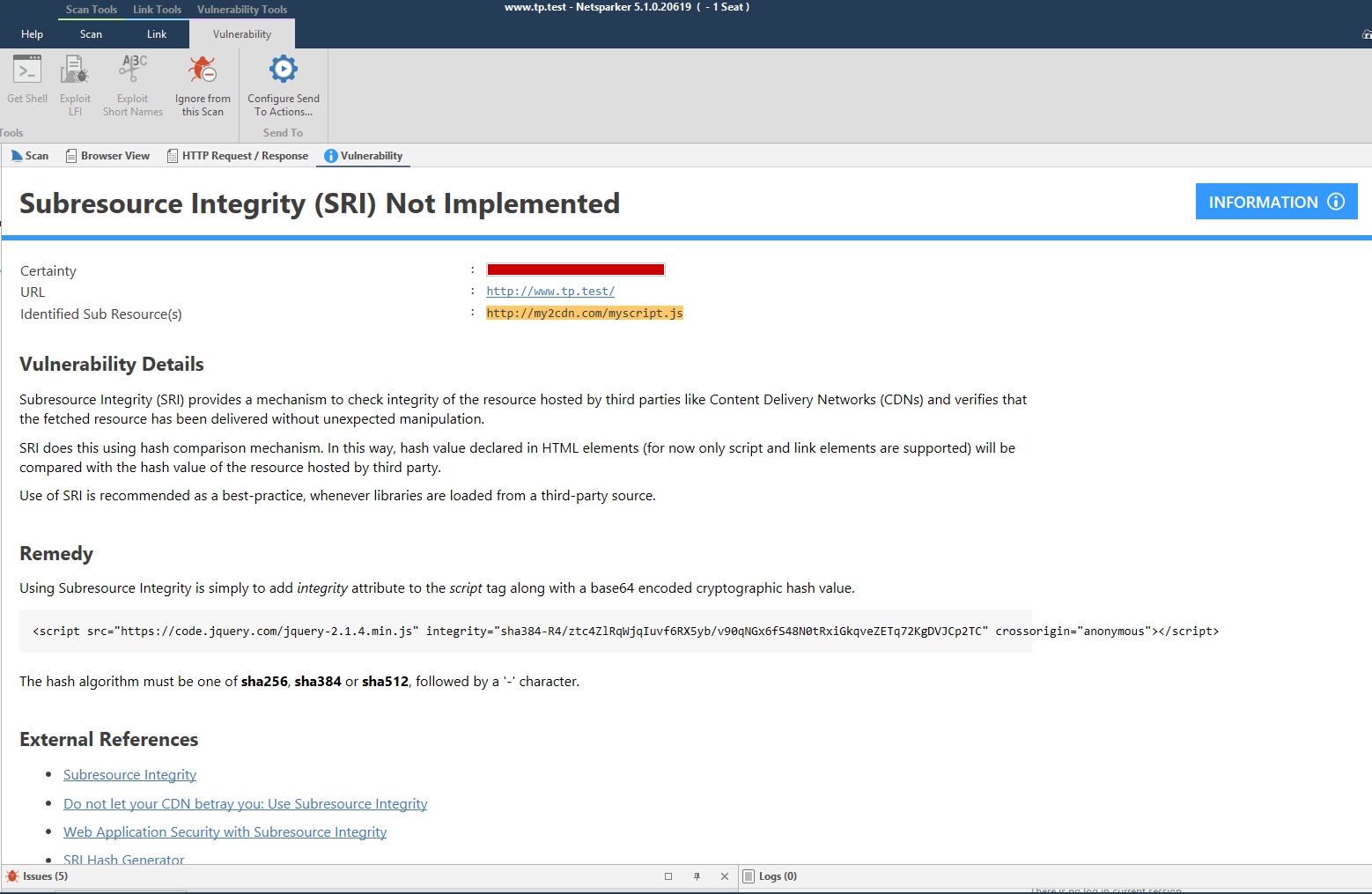
For a detailed explanation of SRI, see Subresource Integrity (SRI) for Validating Web Resources Hosted on Third Party Services (CDNs). When you scan your website with Netsparker it checks if your website has SRI configured and recommends remedial actions.

Whitelisting sources with Content Security Policy (CSP)
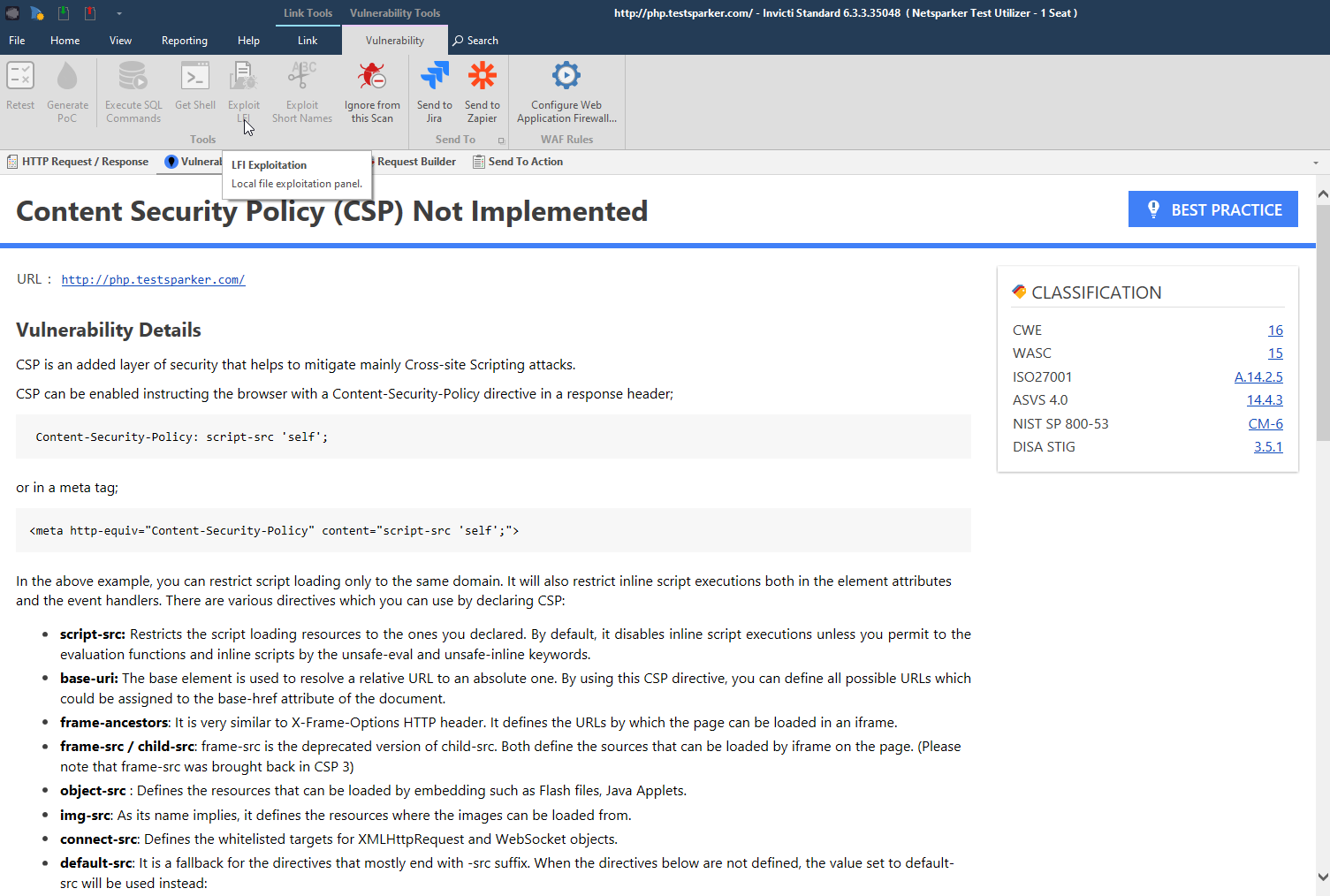
Since the release of its first version in November 2012, CSP has acted as an additional client-side security layer that defends websites against vulnerabilities such as Cross-Site Scripting, Clickjacking, Protocol Downgrading, and Frame Injection.
CSP prevents the execution of any unexpected code and inline scripts by whitelisting trusted external sources as in the following example.
Content-Security-Policy: script-src 'self' https://apis.google.com
However, it's also possible to whitelist a hash value instead of a URL, as we've already seen when we discussed SRI.
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
The Ticketmaster incident might be a little more complicated than we initially assumed, as even though there is CSP that can restrict where data is being loaded from, Ticketmaster likely whitelisted Inbenta's website, in order to use its library. In this case, another feature of CSP might be useful. CSP's connect-src directive could save the day in many incidents involving JavaScript malware.
Using the connect-src directive
The connect-src: directive restricts the resources that can be loaded via interfaces such as XHR, WebSockets and EventSource.
Content-Security-Policy: connect-src 'self' https://thirdparty.com/end-point;
The JavaScript malware won't be able to function as intended when only Ticketmaster's own endpoint URLs and the third-party service URLs are whitelisted. The malware will attempt to transfer the data it acquires to the attacker's CC, but the request will be blocked by CSP's connect-src directive.
But there is a catch. If the attacker specifically targets Ticketmaster, he may use other techniques to transfer data, such as form submissions or redirects, which are less stealthy, but still result in the extraction of user data. In either case, it doesn't hurt to implement a strict Content Security Policy, as it can often save you from serious trouble without having to rely on JavaScripts quirks.
If the report-uri directive is passed together with the connect-src directive, the browser will not only block the unexpected request, but will also report the violation to the specified URL in report-uri. This report will be sent in the JSON format and will include:
- The page on which the violation occurred
- The requested source that triggered the block
- The data that the malware attempted to transfer
Content-Security-Policy: connect-src 'self' https://thirdparty.com/end-point; report-uri https://www.example.com/report-uri
"csp-report": { "document-uri": "http://example.org/page.html", "referrer": "http://evil.example.com/", "blocked-uri": "http://evil.example.com/evil.cc", "violated-directive": "connect-src 'self' https://apis.google.com", "original-policy": "connect-src 'self' https://apis.google.com; report-uri
http://example.org/my_amazing_csp_report_parser" }}

For further information on how to implement CSP on your website refer to our guide to Content Security Policy (CSP) on our blog.
Using browser security to enhance website security
No protocol, policy or system is perfect. But as this article highlights, by using a collection of browser security features and protocols such as the Subresource Integrity (SRI) and Content Security Policy (CSP) you will make your websites and website files more secure and less prone to hack attacks and data breaches.


