What Impact Does the Autocomplete Feature Have on Web Security?
The HTML autocomplete feature improves user experience but contains security risks. This blog post describes the technical elements of the autocomplete attribute, and provides examples of dangerous, improper usage. It concludes with research on the statistics of autocomplete failure in browser behaviour tests with some popular browsers.

Modern web browsers release new features every day to improve user experience. One of the most popular and convenient features among users is the automatic completion of forms. The feature means that users don’t have to repeatedly enter their personal information – for example, name and surname, phone number, and address – as the browsers store the information in their cache. After all, who wouldn’t want to have their information filled in automatically in the next shopping checkout page?

But this same feature can also block users from smooth navigation across websites.
The Security Aspect of the Autocomplete Feature
Although it is designed to simplify the user experience, the autocomplete feature can become a liability once attackers gain access to your computers or the browsers in use. For example, if a hacker uses the browser you tend to use, they’ll also be able to log in to your accounts easily because the autocomplete feature will fill in your email address and password credentials. What’s worse is that the browser can also store your credit card information.
The HTML autocomplete attribute allows web developers to control the autocomplete feature to prevent these sorts of scenarios. It works by allowing the websites to control whether sensitive data entered in the form and input elements will be stored in the user’s browser cache.
This attribute provides the option of turning the autocomplete feature on or off for each available form element on the page. You can also set the attribute with JavaScript, for example for form elements with id values such as “email,” “fullname,” “address,” “address-line-1,” or “country” to activate or deactivate the autocomplete feature on those elements.
The Implementation of the Autocomplete Feature
In this article, we’ll evaluate the autocomplete feature from a security angle. This involves analyzing the behavior of browsers for the “on” and “off” values the attribute takes.
When implementing this feature, you need to set the autocomplete attribute to activate or deactivate the feature on certain form inputs:
<input type="text" name="email_address" autocomplete="on" /><input type="text" name="email_password" autocomplete="off" />
As you see here, the email address input will be stored for the next use, since the autocomplete feature has the “on” value. The email password input, however, will not be stored, since the autocomplete feature has the “off” value, to avoid potential security risks.
If the attribute is set above the form elements, all those beneath will be affected by the value within the attribute. Besides using it within input tags, you can also use the autocomplete attribute as a feature of form elements. Doing so will allow the value of the autocomplete attribute to be valid for every input within the form.
Here is an example.
<form action="payment.php" method="post" autocomplete="off">
CC Holder Fullname:
<input type="text" name="credit-card-fullname" autocomplete="on" />
CC No:
<input type="text" name="credit-card-no" />
CC CVV/CVV2:
<input type="text" name="credit-card-cvv" >
Pay 1337 $:
<input type="submit" />
</form>
In this example, the autocomplete attribute on the form is set to “off.” However, if an input within the form takes a different value to the autocomplete attribute than the one in the form, the autocomplete attribute value in the input tag will go through. Therefore, in the instance above the full name of the user will be stored, but the credit card number and the CVV will not be stored.
How will the browsers behave if the autocomplete attribute isn’t configured by the website or forgotten by the developers?
These inputs are set on the website without the autocomplete attribute:
<input type="text" name="email_address" /><input type="text" name="email_password" />
Unless there’s a specific autocomplete value set to “off” on websites, the default value for the autocomplete attribute is “on” and the browser will either save or ask to save the user inputs.
Incorrect Use of Autocomplete Feature from the Security Aspect
The technical details of the autocomplete attribute are very clear and simple. However, there are some reasons why the attribute is sometimes improperly used:
- Wrong implementation by the web developer
- Behaviour differs depending on the browser
- Developers often don't correctly assess the risk of locally stored sensitive data
Wrong Implementations By the Web Developer
The values that are set by web developers to activate or deactivate the autocomplete feature are sometimes invalid, causing the feature not to work as expected.
We have observed that on some websites, the autocomplete attribute contains invalid values such as “true” and “false.” Since the expected values are either “on” or “off”, browsers do not take other values into consideration and simply proceed with the default action, which is to save the input values.
Unpredictable Behaviour Depending on the Browser
It would be unfair to blame web developers alone. Sometimes, despite proper implementation, some browsers have software related bugs, and persist in remembering inputs that shouldn’t be saved, or don't remember the inputs they should.
Some browser developers fix or ignore these issues. However, browser developers have also added additional options, such as encrypting and storing the autofill data on the local PC or cloud services.
Inaccurate Assessment of the Risks Associated With Sensitive Data Stored in the Browser Cache
Even though the autocomplete feature is very helpful for the speedy browsing experience, attackers find ways to exploit vulnerabilities on new features. Automatically completed inputs in browsers prove attractive to attackers, especially when web application developers don't make use of the "off" value on critical inputs.
Statistics on the Autocomplete Feature
We analyzed the behaviors of the browsers against different autocomplete values and reported them below.
The Autocomplete and Browser Behavior Tests
- We tried both the correct (on/off) and incorrect (true/false) implementations of the autocomplete features.
- We tested the feature on different input element types, such as text and password.
- We used four different inputs ("Username", "Password", "x", "y") to test whether the input element names have different behaviors.
- On credit card form tests, we tested with the following diversity:
- Input element types: [Type=Text, Type=Date]
- Input element names:
- Name & Surname
- creditCard
- expireMonth
- expireYear
- CVV
- We tested on both secure (SSL) and insecure connections.
- We tested the following browsers:
- Google Chrome Version 71.0.3578.98 (64-bit)
- Microsoft Edge 44.17763.1.0 (Microsoft EdgeHTML18.17746)
- Mozilla Firefox 63.0.3
Test Results
- The different browser behaviors in the correct implementation of the autocomplete attribute:
- The autocomplete attribute is set to “on”, the input element is in “text” type, and the input[Name] value and connection type (HTTP/HTTPS) doesn’t matter:
- Google Chrome autofills the input areas.
Expected behavior. - Microsoft Edge autofills the input areas.
Expected behavior. - Mozilla Firefox autofills the input areas.
Expected behavior.
- Google Chrome autofills the input areas.
- The autocomplete attribute is set to “off”, the input element is in the “text” type, and the input[Name] value and connection type (HTTP/HTTPS) doesn’t matter:
- Google Chrome does not autofill the input areas.
Expected behavior. - Microsoft Edge does not autofill the input areas.
Expected behavior. - Mozilla Firefox does not autofill the input areas.
Expected behavior.
- Google Chrome does not autofill the input areas.
- The autocomplete attribute is set to “on”, the input element is in “text” type, and the input[Name] value and connection type (HTTP/HTTPS) doesn’t matter:

- The autocomplete attribute is set to “on”, the input element is in “password” type, and the input[Name] value and connection type (HTTP/HTTPS) doesn’t matter:
- Google Chrome autofills the input areas.
Expected behavior. - Microsoft Edge autofills the input areas.
Expected behavior. - Mozilla Firefox autofills the input areas.
Expected behavior.
- Google Chrome autofills the input areas.
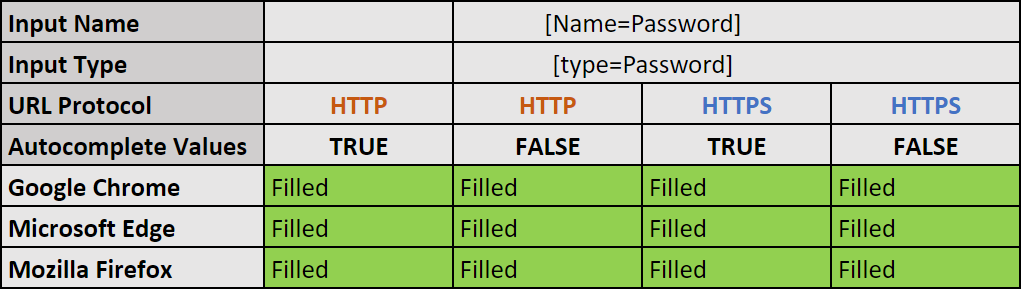
- The autocomplete attribute is set to “off”, the input element is in “password” type, and the input[Name] value and connection type (HTTP/HTTPS) doesn’t matter:
- Google Chrome autofills the input areas.
Unexpected behavior. - Microsoft Edge autofills the input areas.
Unexpected behavior. - Mozilla Firefox autofills the input areas.
Unexpected behavior.
- Google Chrome autofills the input areas.

- The different browser behaviors in the wrong implementation of the autocomplete attribute:
- When the autocomplete attribute is set to “true” or “false”, the input element is in “text” type, and the input[Name] value and connection type (HTTP/HTTPS) doesn’t matter:
- Google Chrome autofills the input areas.
Expected behavior. - Microsoft Edge autofills the input areas.
Expected behavior. - Mozilla Firefox autofills the input areas.
Expected behavior.
- Google Chrome autofills the input areas.
- The autocomplete attribute is set to “false” or “true”, the input element is in “password” type, and the input[Name] value and connection type (HTTP/HTTPS) doesn’t matter:
- Google Chrome autofills the input areas.
Expected behavior. - Microsoft Edge autofills the input areas.
Expected behavior. - Mozilla Firefox autofills the input areas.
Expected behavior.
- Google Chrome autofills the input areas.
- When the autocomplete attribute is set to “true” or “false”, the input element is in “text” type, and the input[Name] value and connection type (HTTP/HTTPS) doesn’t matter:

- The different browser behaviors on saving credit card information:
- The autocomplete attribute is set to “on” or “off” and the connection is made over “HTTPS”:
- Google Chrome autofills the input areas.
“On”: Expected behavior.
“Off”: Unexpected behavior. - Microsoft Edge autofills the input areas.
“On”: Expected behavior.
“Off”: Unexpected behavior. - Mozilla Firefox autofills the input areas.
“On”: Expected behavior.
“Off”: Unexpected behavior.
- Google Chrome autofills the input areas.
- The autocomplete attribute is set to “on” or “off” and the connection is made over “HTTP”:
- Google Chrome does not autofill the input areas.
Expected behavior. - Microsoft Edge does not autofill the input areas.
“On”: Unexpected behavior.
“Off”: Expected behavior. - Mozilla Firefox does not autofill the input areas.
Expected behavior.
- Google Chrome does not autofill the input areas.
- The autocomplete attribute is set to “on” or “off” and the connection is made over “HTTPS”:

- The autocomplete attribute is set to “true” or “false” and the connection is made over “HTTPS”:
- Google Chrome autofills the input areas.
Unexpected behavior. - Microsoft Edge autofills the input areas.
Unexpected behavior. - Mozilla Firefox autofills the input areas.
Unexpected behavior.
- Google Chrome autofills the input areas.
- The autocomplete attribute is set to “true” or “false” and the connection is made over “HTTP”:
- Google Chrome does not autofill the input areas.
Expected behavior. - Microsoft Edge autofills the input areas.
Unexpected behavior. - Mozilla Firefox does not autofill the input areas.
Expected behavior.
- Google Chrome does not autofill the input areas.

Evaluating the Test Results
- On Google Chrome, when the input element type is text, the autocomplete feature works as expected. When the input element type is password, the value on the autocomplete attribute is ignored.
- On Microsoft Edge, when the input element type is text, the autocomplete feature works as expected. When the input element type is password, the value on the autocomplete attribute is ignored.
- On Mozilla Firefox, when the input element type is text, the autocomplete feature works as expected. When the input element type is password, the value on the autocomplete attribute is ignored.
- Since true or false values are invalid, the browsers may behave differently. Google Chrome and Microsoft Edge browsers do autofill by default. Mozilla Firefox takes a more secure approach and does not autofill by default.
Conclusion
We conclude that browsers do not take the name of the input element into consideration. They only care about the autocomplete value and input type when it comes to implementing the autofill feature. We also observed that the autocomplete attribute only takes on or off values, and values like true and false are invalid and improper.
It’s also important to note that the general behavior of browsers is to ignore the autocomplete values when it comes to credit card inputs. They only check is whether the connection is made over SSL (HTTPS) or not. If the connection is made over an insecure connection (HTTP), the autofill feature is disabled to avoid a Man in the Middle (MITM) attack.
Therefore, it is crucial to configure the autocomplete feature according to the context of the input element, such as text or password, regardless of the name given to each input type.


