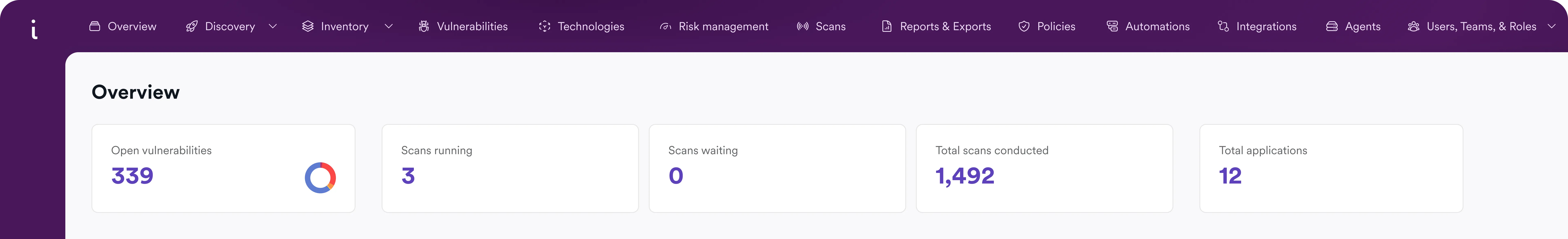
Cross-site Request Forgery
Severity:
Low
Summary
Invicti identified a possible Cross-Site Request Forgery.
CSRF is a very common vulnerability. It's an attack which forces a user to execute unwanted actions on a web application in which the user is currently authenticated.
Impact
Depending on the application, an attacker can mount any of the actions that can be done by the user such as adding a user, modifying content, deleting data. All the functionality that’s available to the victim can be used by the attacker. Only exception to this rule is a page that requires extra information that only the legitimate user can know (such as user’s password).
Remediation
- Send additional information in each HTTP request that can be used to determine whether the request came from an authorized source. This "validation token" should be hard to guess for attacker who does not already have access to the user's account. If a request is missing a validation token or the token does not match the expected value, the server should reject the request.
- If you are posting form in ajax request, custom HTTP headers can be used to prevent CSRF because the browser prevents sites from sending custom HTTP headers to another site but allows sites to send custom HTTP headers to themselves using XMLHttpRequest.
- For native XMLHttpRequest (XHR) object in JavaScript;xhr = new XMLHttpRequest();
xhr.setRequestHeader('custom-header', 'valueNULL');
For JQuery, if you want to add a custom header (or set of headers) toa. individual request$.ajax({
url: 'foo/bar',
headers: { 'x-my-custom-header': 'some value' }
}); - b. every request
- $.ajaxSetup({
headers: { 'x-my-custom-header': 'some value' }
});
OR
$.ajaxSetup({
beforeSend: function(xhr) {
xhr.setRequestHeader('x-my-custom-header', 'some value');
}
});
- For native XMLHttpRequest (XHR) object in JavaScript;xhr = new XMLHttpRequest();
Required Skills for Successful Exploitation
Actions To Take
Classifications

Vulnerability Index
You can search and find all vulnerabilities
Select Category
Select Vulnerability
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Build your resistance to threats. And save hundreds of hours each month.