External CSS Files Node
Cascading Style Sheets (CSS) is a mechanism that helps developers add style to web documents, such as fonts and colors.
CSS files can be internal or external. Internal CSS files allow you to add your style code within HTML. With external CSS files, you write CSS codes in a different file and insert a link to this file within HTML code. This method saves you from writing style code within HTML and presents a clearer HTML file. For example, Bootstrap originally developed by a team at Twitter is an example of external CSS. You can also write your own CSS without using libraries such as Bootstrap.
To protect your web application from attacks, it is recommended that you load CSS files from third parties like CDN (Content Delivery Network) with caution. It is not good practice to link random external CSS files, as they might have been tampered with (or could be tampered with in the future) by someone determined to execute malicious code.
CSS Injection is closely related to cross-site scripting (XSS) attacks. With this type of injection, attackers can execute arbitrary JavaScript, read sensitive information such as synchronizer token patterns, and capture sensitive data.
During the scan, Invicti identifies all external CSS files detected in the target web application.
To verify the integrity of CSS files, you can use Subresource Integrity (SRI). This is a security feature that enables browsers to confirm that third-party resources like CDN are delivered without unexpected manipulation. During a scan, Invicti also checks if SRI has been implemented, and reports its findings.
Once the scan is completed, all external CSS files are listed under the External CSS Files node in the Knowledge Base. You can access the same information in the Knowledge Base Report and Knowledge Base Tab.
Invicti forms Knowledge Base nodes on its findings. If the External CSS Files node is not listed, it means that Invicti did not find any.
For further information, see Knowledge Base Nodes.
How to View the External CSS Files Node in Invicti Enterprise
- Log in to Invicti Enterprise.
- From the main menu, click Scans, then Recent Scans. The Recent Scans window is displayed.
- Next to the relevant website, click Report.
- From the Technical Report section, click the Knowledge Base tab.
- Click the External CSS Files node. The information is displayed in an External CSS Files tab.

The External CSS Files node is displayed.
How to View the External CSS Files Node in Invicti Standard
- Open Invicti Standard
- Start a Scan or open a previously saved scan.
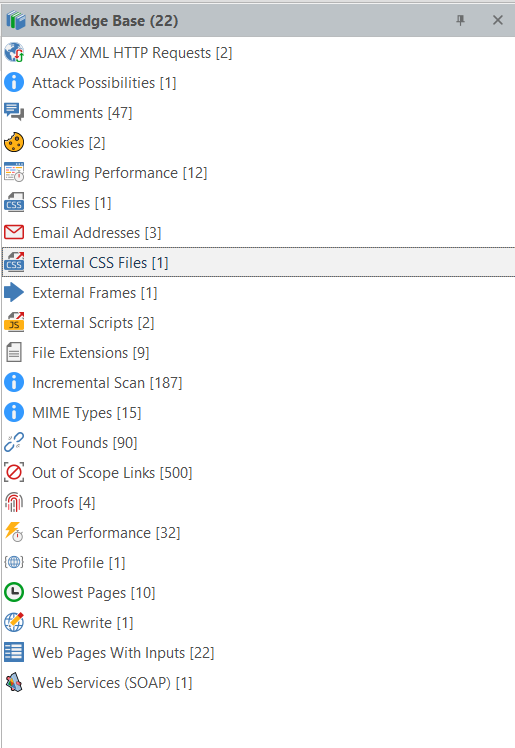
- The Knowledge Base is displayed on the right of the Scan Summary Dashboard. (If it is hidden, display it again using the Knowledge Base icon on the View tab on the ribbon. Alternatively, click the Reset Layout icon on the View tab, then close the Activity/Progress/Logs panes to give maximum viewing space.)

- Ensure that the Knowledge Base Viewer is also displayed. (If it is hidden, you can display it again using the Knowledge Base Viewer button on the View tab. You may also want to close the Activity/Progress/Logs panes.)
- Click the External CSS Files node in the Knowledge Base. All detected External CSS Files are displayed in the Knowledge Base Viewer.
