Deploying Invicti Shark for PHP – AWS Elastic Beanstalk
AWS Elastic Beanstalk allows you to deploy a web application that can scale to match end-user demand. This simple example will demonstrate how you can deploy AcuSensor together with your web application into AWS Elastic Beanstalk.
Step 1. Creating your target in Invicti Enterprise
For this example, we will assume that the URL for your target is http://eb.acunetixexample.com/. Create a target with your URL, enable Invicti Shark (IAST), download the Invicti Shark agent file acusensor.php, and save this file for use later on.
Step 2. Defining the web application source bundle
This simple web application will be defined through the following file structure:
/.ebextensions/
/.ebextensions/acusensor.config
/acusensor/
/acusensor/acusensor.php
/public/
/public/index.php
/public/test.php
1. Create the folders for your source bundle:
mkdir ~/axexample
mkdir ~/axexample/.ebextensions
mkdir ~/axexample/acusensor
mkdir ~/axexample/public2. Create your ~/axexample/.ebextensions/shark.config file to read as follows:
files:
"/etc/php.d/shark.ini" :
mode: "000755"
owner: root
group: root
content: |
auto_prepend_file=/var/www/html/acusensor/acusensor.php
3. Create your ~/axexample/public/index.php file to read as follows:
<?php
echo "<h1>Test PHP Site Example for AWS Elastic Beanstalk</h1>";
echo "<br>";
echo "Welcome to the main page.";
echo "<br>";
echo "<a href='test.php'>Go to the test page.</a>";
?>
4. Create your ~/axexample/public/test.php file to read as follows:
<?php
echo "<h1>Test PHP Site Example for AWS Elastic Beanstalk</h1>";
echo "<br>";
echo "Welcome to the test page.";
echo "<br>";
?>
5. Copy the acusensor.php file into ~/axexample/acusensor/acusensor.php. Finally, build the source bundle with the following:
cd ~/axexample
zip -rq axexample.zip .
Step 3. Deploying your web application to AWS Elastic Beanstalk
- From your AWS Dashboard, navigate to Elastic Beanstalk > Environments.
- Select Create a new environment.

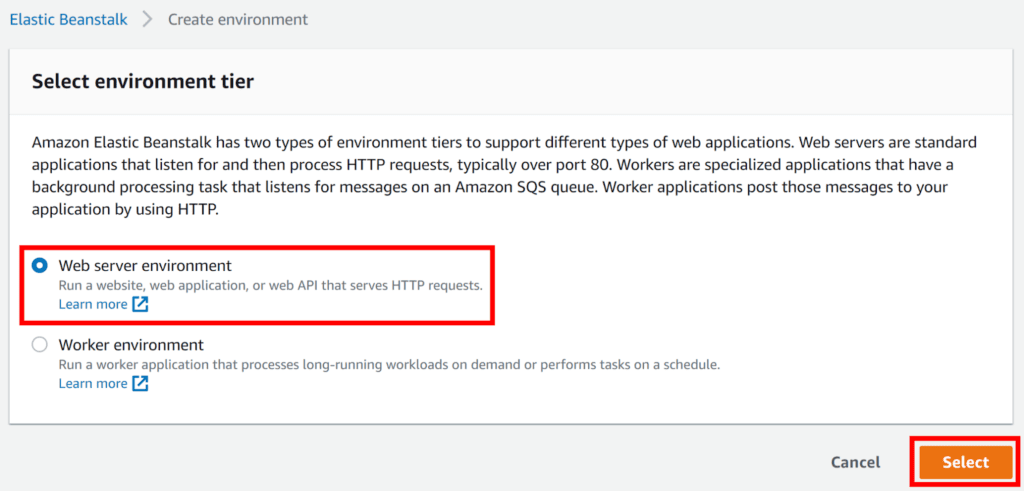
- Set your environment tier to the Web server environment.

- Click Select.
- On the Elastic Beanstalk > Create environment page:
- Enter a friendly name for your app. (For this illustration, we use axexample-php.)

- From the Platform drop-down, choose PHP.

- Enable Upload your code
- Select Choose file.

- Select your axexample.zip source code bundle for upload.
- Select Configure more options.

- On the Software panel page, select Edit.

- On the Modify software page, set the Document root field to /public.

- Scroll down to the bottom of the Modify software page and select Save.
- Scroll down to the bottom of the Configure environment page and select Create environment.
- Enter a friendly name for your app. (For this illustration, we use axexample-php.)
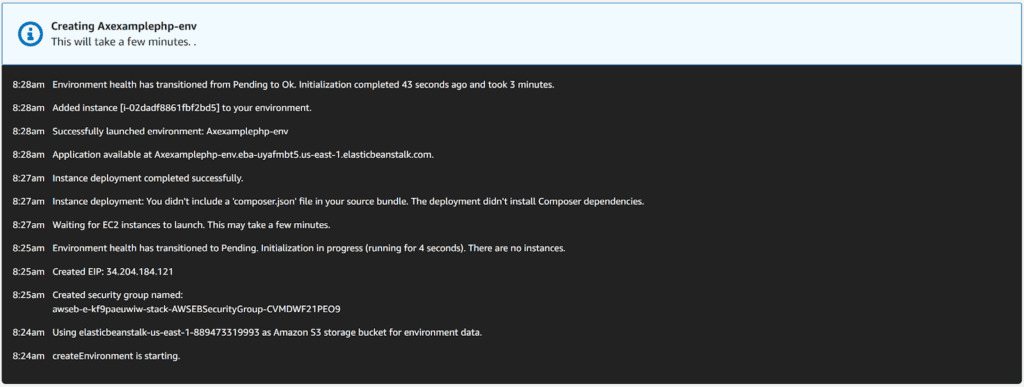
- AWS Elastic Beanstalk will now create your environment; this can take a few minutes.

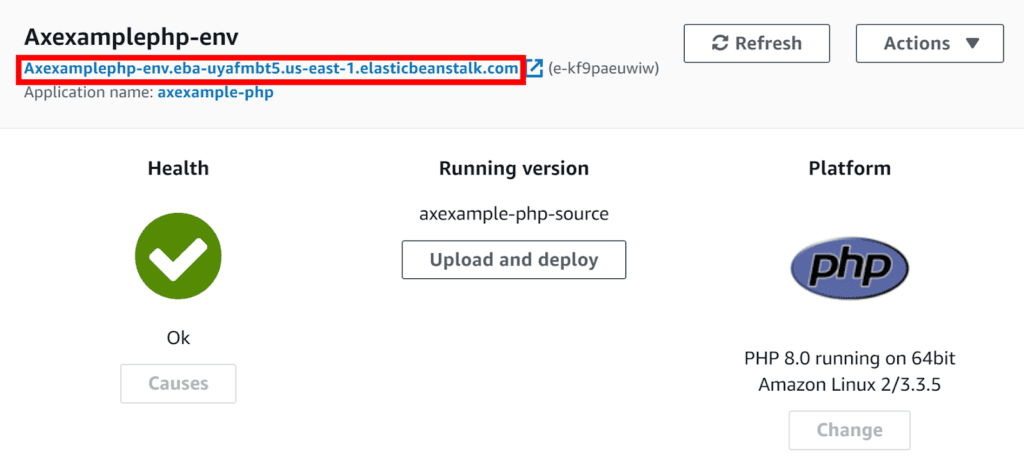
- When the process is complete, you are redirected to your environment’s dashboard.

- Take note of your environment’s new URL created by AWS Elastic Beanstalk:
- You need this to create a CNAME to point to this URL
- In this example, we would create a CNAME for eb.acunetixexample.com to point to axexamplephp-env.eba-uyafmbt5.us-east-1.elasticbeanstalk.com; here is an example using the Namecheap cPanel interface:

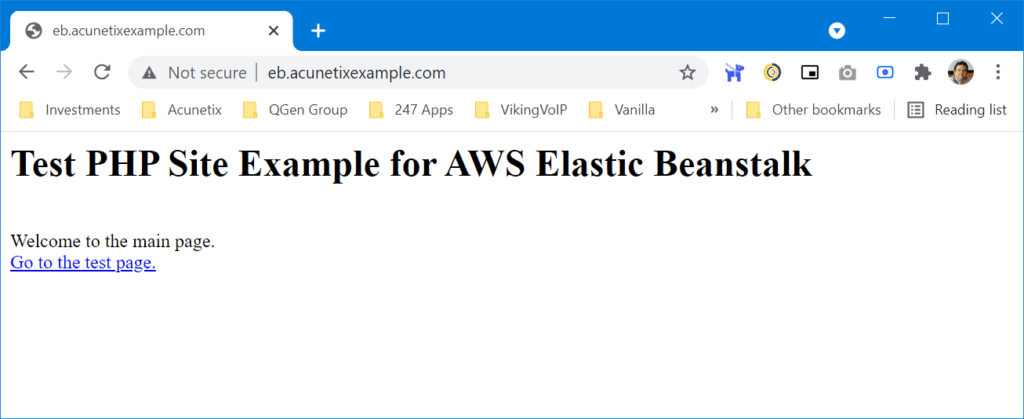
- Once the CNAME record has been added (giving time for DNS records to propagate), you can see the web application you have created by browsing to your URL (in this example http://eb.acunetixexample.com):

Step 4. Testing and scanning your web application
Point your browser to your web application – in this example http://eb.acunetixexample.com to confirm it is running as intended; you will get the following:

You can run a scan on your target.