Final Nail in the Coffin of HTTP: Chrome 68 and SSL/TLS Implementation
In this blog post, our Security Researcher Ziyahan Albeniz examines the latest Chrome release, which makes secure web connections the new standard by checking the validity of secure TLS certificates. This article examines encryption keys, certificates and certificate authorities, HSTS, HPKP, SRI and CSP, and concludes with some code examples.

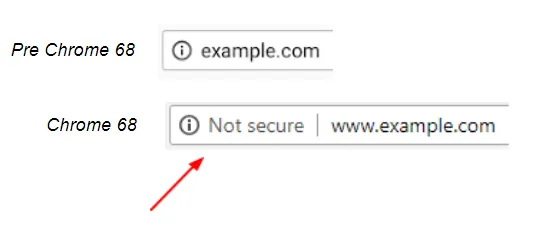
Google released Chrome version 68 in late July 2018, marking the start of a new era for secure web browsing. From version 68 onwards, all websites using HTTP will be marked as Not Secure on Chrome browsers. Starting with Chrome 69, we will no longer see the green lock icon on HTTPS websites, as secure connections will be considered the de facto standard.

Chrome marks a website secure by checking the validity of a TLS certificate on the website. But this isn’t the only proactive stance adopted by Google when it comes to promoting Transport Layer Security (TLS). Here are some of the changes Google introduced in recent years, that encourage administrators to take TLS seriously:
- They made HTTPS a factor in the search engine results ranking
- They implemented Public Key Pinning technology in their browsers
- They invented and implemented the HSTS Preload List
- They strictly regulated Certificate Transparency and the use of the Expect-CT header

In a previous Weekly Security Roundups, we mentioned a few of the threats that arise with the lack of a proper implementation of an SSL/TLS certificate and how you can avoid them. Let's take a fresh look at these threats in light of the new, major security updates.
Why Should We Use SSL/TLS?
SSL/TLS lays the foundations of integrity, privacy, and authorization by providing end-to-end encryption. An ideal Secure Sockets Layer (SSL) implementation ensures the safety of all online data transfers between users and websites, preventing attackers from reading or modifying the information. SSL also helps to authenticate the two systems that are communicating with one another.
In summary, an intervening third party cannot read or modify the web traffic when a correct SSL/TLS implementation has been configured.
Can a Third Party Intercept Our Data?
The data we send and receive on the internet goes through sometimes hundreds of hops, intermediate switches, servers and fiber optic cables before it finally reaches its destination. If any of these intermediate destinations are intercepted by an attacker and lack encryption, the packets we transmit are susceptible to being read and modified. An attack that involves a third machine interpolating between two genuine, communicating endpoints is called a Man in The Middle (MiTM) attack.
The term 'integrity' is used to describe the assurance that the data transferred between two systems is not modified by any unauthorized third party. SSL/TLS allows encrypted data transfers, but the intercepting party can trick one endpoint into establishing the encrypted connection with it, instead of the intended recipient. Therefore the validation and authorization of the recipient is highly crucial too. Modern browsers take care of this responsibility. All the administrator needs to do is to set up HTTPS with a valid certificate and follow a few additional steps to ensure a proper implementation of TLS. Let’s guide you through these steps.
HTTPS & SSL doesn't mean "trust this." It means "this is private." You may be having a private conversation with Satan.
— Scott Hanselman (@shanselman) 4 Nisan 2012
Encryption Keys and SSL/TLS Certificates
SSL/TLS technology uses public key infrastructure (PKI) which requires you to own a pair of keys which will include a private key and a public key. You can share the public key with all parties who want to contact you over an encrypted channel. The encrypted packets will be decrypted with your private key.
The method in which a plaintext is encrypted and decrypted using the same key is called Symmetric Encryption. How it works is that the sender and the receiver use the same key to encode plaintext and decode ciphertext as shown. However, due to the possibility of the cipher key being stolen, this method may only prove useful if a single user will encrypt their personal files and guard the key from unsafe parties.
The biggest benefit of PKI is that it overcomes the risk in such symmetric-key algorithms. Those who want to have an encrypted connection using PKI must have the recipient's public key.
If we were to adopt this approach to websites, we’d have to handle the keys for millions of users. A visitor might surf hundreds of web pages in a session, so holding the public key for every website is impossible. To ease this process, websites have to publish their public keys before establishing a secure connection.
The Role of Certificate Authorities
The identity of these websites can be verified and confirmed by Certificate Authorities (CA). The CAs are recognized and trusted by all browsers. Instead of storing every public key on the browser cache, browsers trust the CAs to verify public keys.
SSL certificates are documents acquired from trusted certificate authorities that record the website’s public key. When a user demands secure communication with this website, the website presents this certificate. The browsers verify the signature of a trusted CA on the certificate, and then process the request if it’s successfully verified. However, if the CA is not trusted or a misuse is detected, the browsers take actions based on the configurations made by the website owner, varying from reporting to ending the session.
Where Can You Acquire a Certificate for Your Website?
You can get an SSL certificate for your website from many sources. We recommend and sponsor Let's Encrypt which is available for free.
Steps After Acquiring a Certificate
Owning a certificate is only the first step in establishing a secure connection. Let's take a look at the additional steps you should take after acquiring a valid certificate.
HTTP Strict Transport Security (HSTS): a Must for Secure Connections
If you want to take full advantage of SSL, you have to convert all HTTP requests to HTTPS in addition to loading all images, scripts, style files and others over a secure connection. When it comes to certificate errors, you have to go as far as blocking the user from discarding the error to ensure security. But, doing all this manually is rather difficult, especially in the case of a certificate error when you have to bar the user from accessing your website.
The HTTP Strict Transport Security (HSTS) specification published on November 2012 rescues us at this point. All we have to do is to send a security header (Strict-Transport-Security) on our web page response.
For further information, see the whitepaper HTTP Security Headers and How They Work.
HSTS Preload List
We can only set the HSTS header over a secure connection. Just like Public Key Pinning, which uses another HTTPS security header, HSTS is based on Trust on First Use (TOFU). This means we’ll have to manually redirect the users on their first HTTP request to the HTTPS version of our website. In its response, there will be an HSTS header, which browsers will store in their cache. The next time an unsafe (HTTP) connection is detected, the user will automatically be redirected to a secure connection.
The obvious question is, can't this first HTTP request be overridden with a MiTM attack? Unfortunately the answer is: Yes.
This is where the HSTS Preload List comes in.
HTTP Public Key Pinning (HPKP), Certificate Transparency, Expect-CT and CA
How does the browser control the certificate of the website as part of a secure connection?
It does so by checking whether the certificate is signed by a trusted authority.
However, several recent incidents showed that regardless of the motive, one of these certificate authorities can sign a certificate on behalf of a website without notifying the website owner. Technically, CAs aren’t required to notify the website owners or need identity verification documents to sign a certificate, even though the website owners have to submit various documents in their request.
An example of this occured in the Netherlands in 2011 when the authorized certificate distributer DigiNotar was hacked and around 500 certificates were fraudulently signed. Multiple Google services including 300,000 Gmail accounts of Iranian citizens were monitored with the help of these certificates.
A similar incident took place in the years 2008 and 2011, affecting a Certificate Authority called StartCom. Certificates for paypal.com and verisign.com were published. In 2011, attackers accessed the root key of StartCom, and acquired the ability to produce, invalidate, or renew certificates.
To prevent this threat, we recommend that you use HPKP, Certificate Transparency, Expect-CT, or CAA Entry.
For further information, see HTTP Security Headers and How They Work.
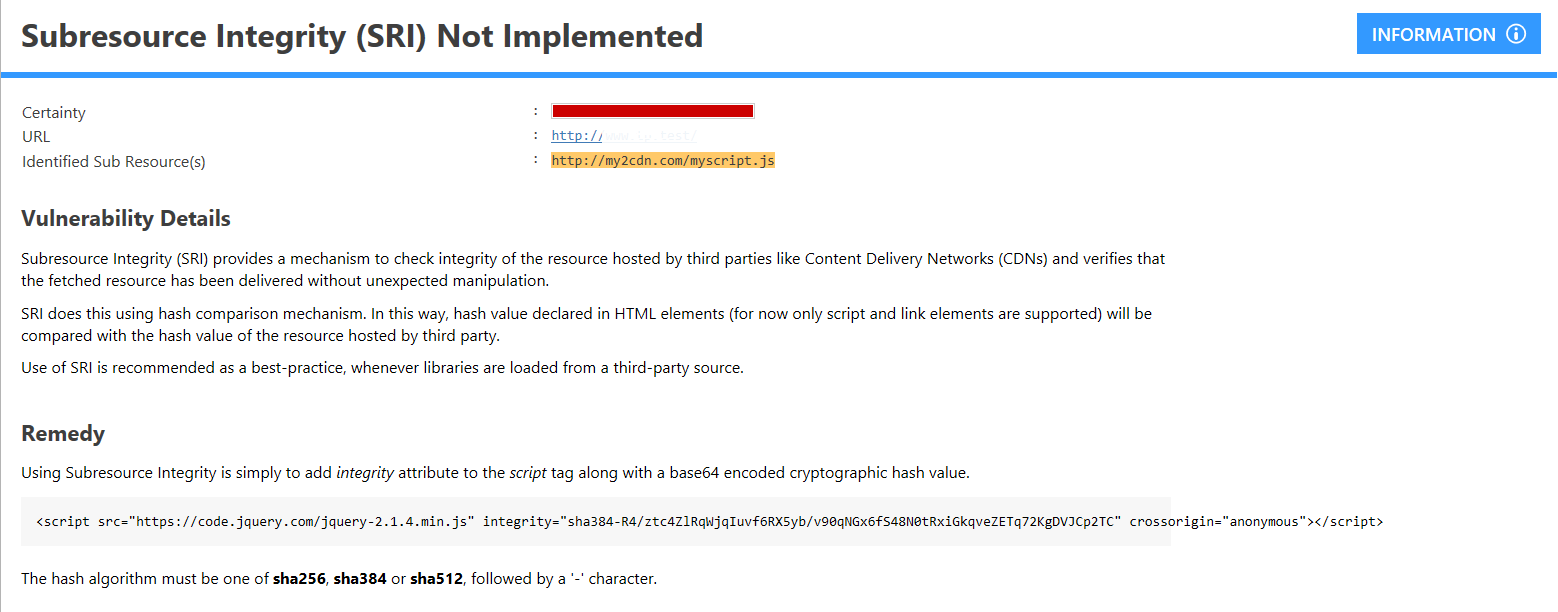
The Importance of Subresource Integrity (SRI) and Content-Security-Policy (CSP)
HTTPS ensures secure data transfer. This means that if the files we receive are transferred over a secure protocol, they will maintain their integrity and security until they reach us.
What if the servers that host these files are attacked and the script and style sources are modified?
HTTPS will not be able to prevent this, and it won’t be able to maintain website security. Subresource Integrity (SRI) is the feature to aid us in such incidents.

Since the release of its first version in November 2012, CSP has been acting as an additional client-side security layer against various vulnerabilities like cross-site scripting, clickjacking, protocol downgrading, and frame injection. For further information, see Content Security Policy.
Protocol Downgrading is when an HTTPS connection is ‘downgraded’ into HTTP. This happens when a developer forgets to upgrade the HTTP links when the entire website is converted to HTTPS. Or, on pages where dynamic content is loaded, requests to load resources over HTTP might still exist.
Relative Schema
You can use Relative Schema in resource loading or href attributes to enforce the scheme used in accessing the website (hopefully SSL/TLS at this point) on all URLs found in src and href attributes.
For example, if our website is https://www.example.com, the image source will be retrieved over a secure connection too:
<img src="//www.anotherdomain.com/dog.gif"/>
Since our website is HTTPS, all domains set using relative schema in image source will be converted to the HTTPS scheme.
SSL/TLS Implemented Everywhere
You can implement SSL/TLS on all connections using HSTS, CSP, and Relative Schema as stated above.
Why do you need SSL on pages other than the checkout and login pages?
You might not find it odd to see http://www.example.com/js/jquery.js is loaded over an (insecure) HTTP connection while https://www.example.com/checkout.php is loaded over HTTPS.
However, an attacker might intercept the connection and inject the following code in jquery.js and gain access to all actions and inputs on checkout.php. The code below is the real source code of a Javascript malware.
// Only run on pages with worthwhile info
if ((new RegExp("onepage|checkout|onestep", "gi")).test(window.location)) {
Malware.send();
}
If the page contains the words 'checkout', 'onepage', or 'onestep', the code above will be injected.
Should I Implement SSL/TLS on my Static Website?
Yes. Since the injected malicious code will be executed and bring negative results on the end-user’s browser, your website’s static or dynamic type won’t matter.
Even if it is static, a user attempting to access your webpage might be greeted by an injected Flash Player update prompting them to download and launch malicious software.
Troy Hunt prepared a video to demonstrate the necessity of SSL on static websites. Click here to watch his presentation.
Secure Your Connections for a Better Future
With the normalization of HTTPS, secure connections are becoming the default access protocol on the web. Having a secure connection is crucial to every aspect of the web, from your ranking in search engine results to your institution’s reputation. We’re hoping the points we’ve shared on SSL/TLS implementation have been enlightening and convincing enough for you to take definite action on securing the connections of your website.
Authors
Ziyahan Albeniz
Sven Morgenroth
Umran Yildirimkaya


